Содержание
- 1 Общая информация
- 2 Где писать скрипт?
- 3 Примеры скриптов
- 3.1 Добавить к имени товара некий текст:
- 3.2 Добавить к имени товара через пробел Производителя:
- 3.3 Удалить из имени товара текст в круглых скобках:
- 3.4 Если количество от поставщика 10, сделать у меня =1:
- 3.5 К цене товара добавить стоимость доставки, которая грузится из yml:
- 3.6 Рассчитать Объемный вес:
- 3.7 Очистить Родительский артикул товару (когда Родительский артикул загружен ошибочно товарам):
- 3.8 Очистить внешний ид товару (когда нужно обновление делать по артикулу по какой то причине, актульно для Мойсклад, insales, маркетплейсов):
- 3.9 Сделать строку определенной длины:
- 3.10 Разделить габариты на Высоту, Ширину, Глубину:
- 3.11 Добавить к ссылке на фото расширение ".png'
- 3.12 К значению характеристики добавить название товара
- 3.13 Скрипт для Обновления ГП, котрый ищет по связям поставщика "Поставщик_1" и копирует его кол-во в Qty2
- 4 Скрипты с помощью ChatGPT
Общая информация
При загрузке прайсов у наших пользователей часто есть потребность изменения этих данных.
Например:
- габариты товара поставщик предоставляет в прайс листе одной строкой вида 433/66/38 , это ширина/высота/длина. И нужно это разделить на три параметра соответственно
- сформировать строку вида артикул+бренд для построения связей по этой строке
- отредактировать имя товара вида: Брюки сварщика Brodeks FS38-01, т.синий/черный (46), убрав текст с скобках у всех товаров
- и много других частных случаев, которые актуальны для конкретного поставщика или продавца.
Подстроить стандартный функционал под множество таких случаи невозможно, поэтому мы сделали возможность создавать скрипты, где можно с данным сделать любые операции самостоятельно.
Писать скрипт можете Вы самостоятельно, если владеете базовыми навыками программирования, либо может писать ваш или любой другой программист.
Язык программирования скриптов - JavaScript.
Скрипт запускается после загрузки данных от поставщика (не важно каким способом) перед сохранением продукта в Прайсматрикс.
Где писать скрипт?
Скрипт хранится для каждого прайса и находится в "Свойства" (кнопка в любом прайсе) --> "JavaScript Скрипт перед сохранением продукта".
Чтобы создать скрипт, нужно нажать "открыть в редакторе..."
В редакторе есть область для написания кода, пример входных данных данных, кнопка тестировать, выходные данные и лог.
После создания и отладки скрипта нажимаете кнопку Сохранить и закрываете окно.
Популярные названия параметров товара, которые понадобятся при создании скриптов:
product.Name - Название товара
product.Sku - Артикул
product.SkuParent - Родительский артикул
product.MPN - Артикул производителя
product.Price - Цена
product.PriceOld - Старая цена
product.RRP - РРЦ
product.Qty - Количество
product.Manufacturer - Производитель
product.Description - Описание
product.ShortDescription - Короткое описание
product.WholesalePrice - Закупочная цена
product.BarCode - Штрих-код
product.Height - Высота
product.Width - Ширина
product.Depth - Глубина
product.Weight - Вес
Если у Вас появились вопросы - пишите нам, мы поможем.
Примеры скриптов
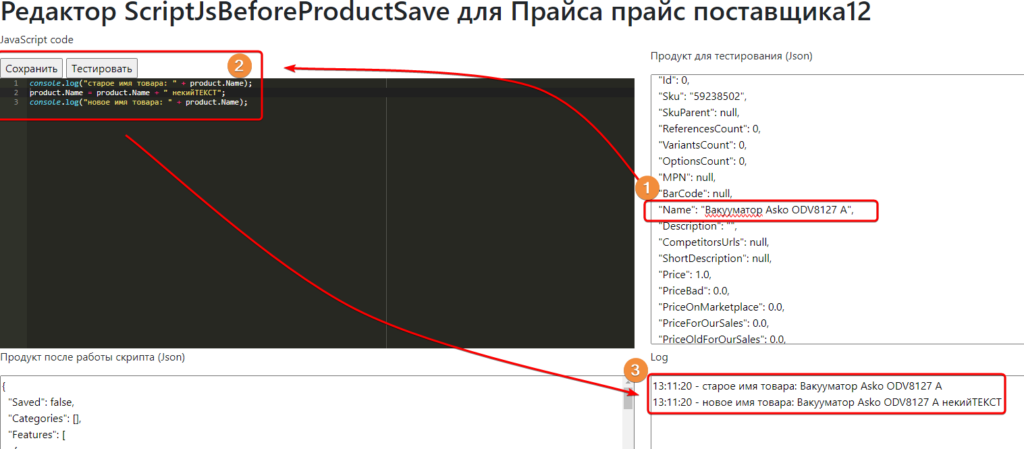
Добавить к имени товара некий текст:
console.log("старое имя товара: " + product.Name);
product.Name = product.Name + " некийТЕКСТ";
console.log("новое имя товара: " + product.Name);
Добавить к имени товара через пробел Производителя:
console.log("старое имя товара: " + product.Name);
product.Name = product.Name + " " + product.Manufacturer;
console.log("новое имя товара: " + product.Name);
Удалить из имени товара текст в круглых скобках:
console.log("имя до обработки: " + product.name);
product.name = product.name.replace(/\([^)]+\)/g, '');
console.log("имя после обработки: " + product.name);
Если количество от поставщика 10, сделать у меня =1:
console.log("product.Qty ДО : " + product.Qty);
if (product.Qty === 10) {
product.Qty = 1;
}
console.log("Результат product.Qty: " + product.Qty);
К цене товара добавить стоимость доставки, которая грузится из yml:
//цену доставки из юмл грузим в любое свободное поле, в нашем случае это PriceOld
console.log("----есть скрипт для цены. sku: " + product.Sku);
console.log("product.Price ДО : " + product.Price);
console.log("product.PriceOld : " + product.PriceOld);
product.Price = product.Price + product.PriceOld;
product.PriceOld = 0; //очищаем временное поле
console.log("product.Price После : " + product.Price);
console.log("product.PriceOld После: " + product.PriceOld);
//после тестов все console.log можно закомментировать.
Рассчитать Объемный вес:
product.WeightVolume = product.Height*product.Width*product.Depth/1000000;
console.log("Объемный вес = " + product.WeightVolume);
Очистить Родительский артикул товару (когда Родительский артикул загружен ошибочно товарам):
product.SkuParent = "";
Очистить внешний ид товару (когда нужно обновление делать по артикулу по какой то причине, актульно для Мойсклад, insales, маркетплейсов):
product.ExternalId = "";
Сделать строку определенной длины:
Например, сделать имя равное 100 символов.
// Исходная строка
var productName = product.Name;
// Урезаем строку до 100 символов. Если нужно не 100, то замените в следующей строке 100 на другое число
var truncatedProductName = truncateString(productName, 100);
// Выводим результат
console.log(truncatedProductName);
// Функция для урезания строки
function truncateString(input, maxLength) {
if (input.length <= maxLength) {
return input;
} else {
return input.substring(0, maxLength);
}}
Разделить габариты на Высоту, Ширину, Глубину:
К примеру, вот такую строку "1.4/31.3/6.1" нужно разделить на составляющие - Высота, Ширина, Глубина.
Для решения этой задачи габариты загружаем в поле Код. И уже поле Код с помощью скрипта разбиваем на части.
Получаем вот такой скрипт:
let str = product.Code;
console.log("Габариты - " + str);
var parts = splitString(str);
product.Height = parts[0];
product.Width = parts[1];
product.Depth = parts[2];
console.log("Высота - " + product.Height);
console.log("Ширина - " + product.Width);
console.log("Глубина - " + product.Depth);
function splitString(str) {
return str.split("/");
}
Добавить к ссылке на фото расширение ".png'
product.Images[0].OriginalUrl = product.Images[0].OriginalUrl + ".png";
console.log(product.Images[0].OriginalUrl);
К значению характеристики добавить название товара
const features = product.Features;
function findFeatureByName(features, name) {
const feature = features.find(item => item.Name === name);
return feature;// ? feature.Value : null;
}
const nameToFind = "Размер";
let f = findFeatureByName(features, nameToFind);
if (f)
{
f.value = f.value + " " + product.Name;
Скрипт для Обновления ГП, котрый ищет по связям поставщика "Поставщик_1" и копирует его кол-во в Qty2
var refs = ReferencesHelper.ReferedProductsForMainProduct(Database, product);
var t = JsonConvert.SerializeObject(refs);
//console.log("-----------JSON START-----------------");
//console.log(t);
//console.log("----------JSON END------------------");
product.Qty2 = 0;
for(var i = 0 ; i < refs.Count;i++)
{
var ref = refs[i];
t = JsonConvert.SerializeObject(ref);
//console.log("Ref#" + i + " - " + t);
if (ref.PriceName == "Поставщик_1")
{
product.Qty2 = ref.Quantity;
console.log("Qty2 was set to " + product.Qty2);
}
}
Скрипты с помощью ChatGPT
Так же со скриптами вполне может помочь ChatGPT, если сформулировать задачу подробно + сделать минимальные правки предложенного результаты. Мы пробовали и у нас получилось.
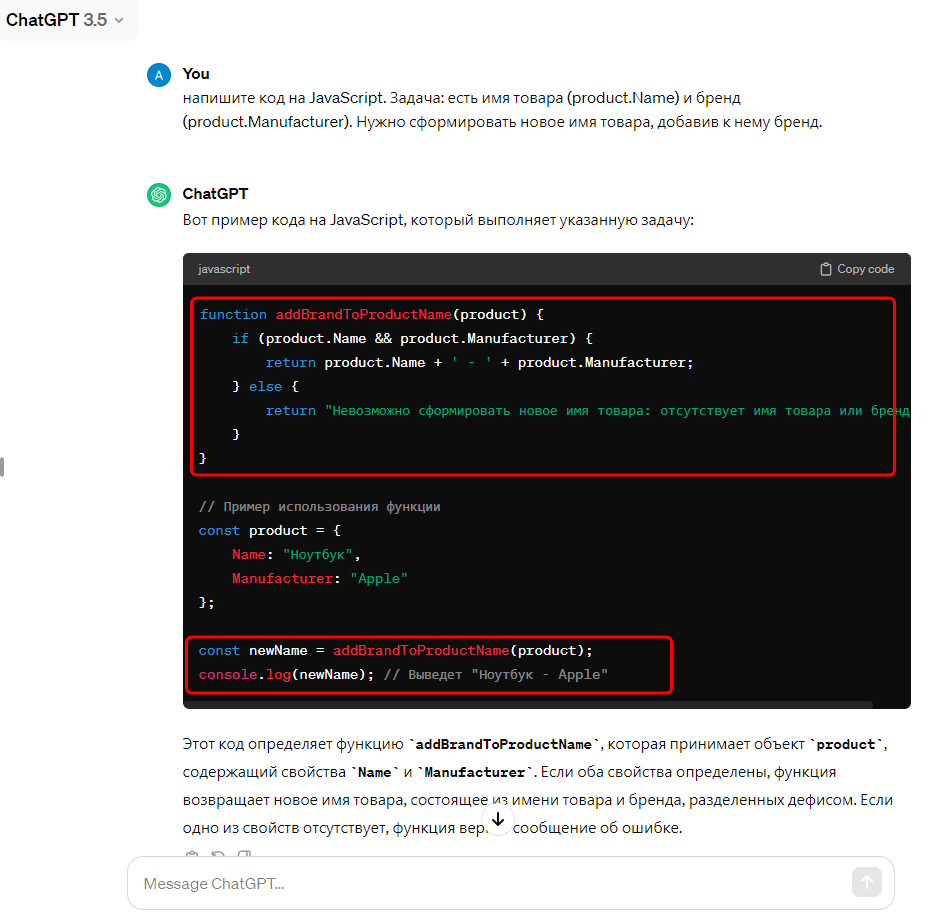
Пример запроса для ChatGPT: напишите код на JavaScript. Задача: есть имя товара (product.Name) и бренд (product.Manufacturer). Нужно сформировать новое имя товара, добавив к нему бренд.
Ответ ChatGPT:
Предложенный код:
function addBrandToProductName(product) {
if (product.Name && product.Manufacturer) {
return product.Name + ' - ' + product.Manufacturer;
} else {
return "Невозможно сформировать новое имя товара: отсутствует имя товара или бренд.";
}
}
const newName = addBrandToProductName(product);
console.log(newName); // Выведет "Ноутбук - Apple"
Пример функции (он не выделен на картинке выше красной рамкой) нам не нужен, его удаляем.
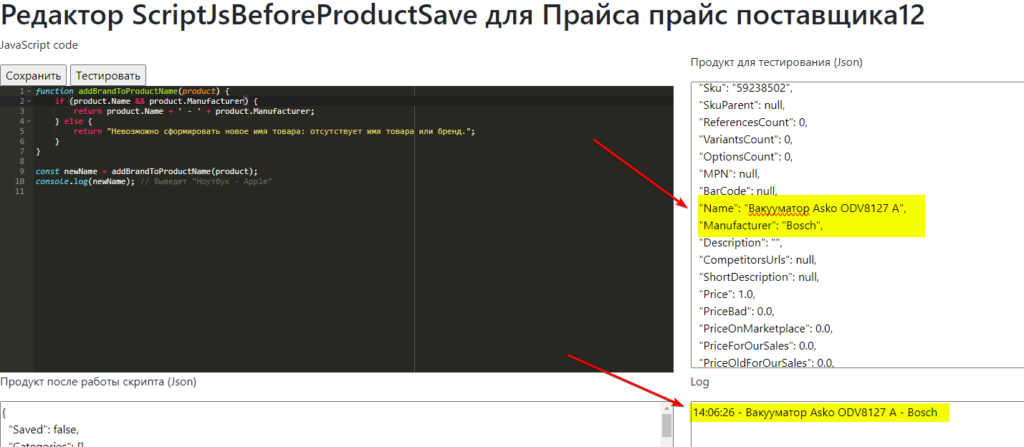
Код работает и результат выглядит так:
Если нужно помощь или есть вопросы - пишите нам.