Содержание
Модуль Woocommerce CSV Importer
Прежде чем начинать импорт, необходимо установить плагин для импорта csv “Woocommerce CSV Importer”.

После установки плагина необходимо его активировать и перейти к настройкам.
Настройка модуля Woocommerce CSV Importer
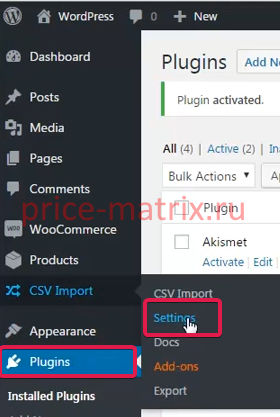
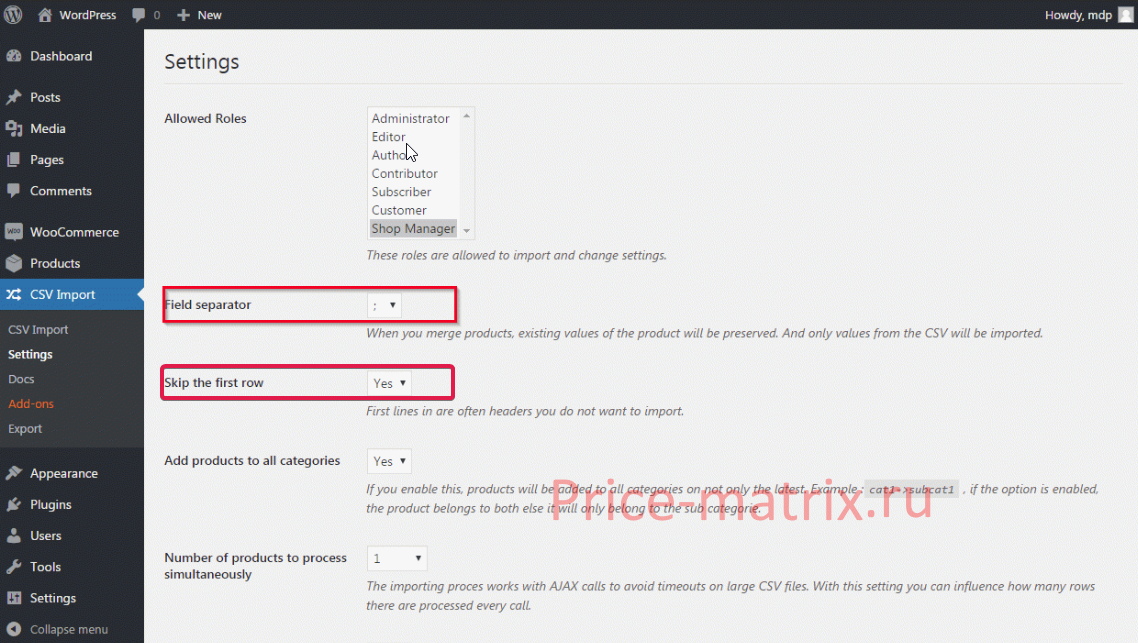
Переходим Plugins → Settings:

В открывшемся окне настраиваем:
- Field separator - устанавливаем разделить csv в строке
- Skip the first row - устанавливаем yes, если нужно пропустить первую строку с заголовками во время импорта
- При загрузке файла на русском языке, кодировка файла должна быть - utf-8, а в настройках плагина - не кодировать.

Остальные поля можно оставить по умолчанию.
Импорт csv в WooCommerce
Прежде чем начинать импорт, необходимо создать Хедеры.
Создание Хедеров
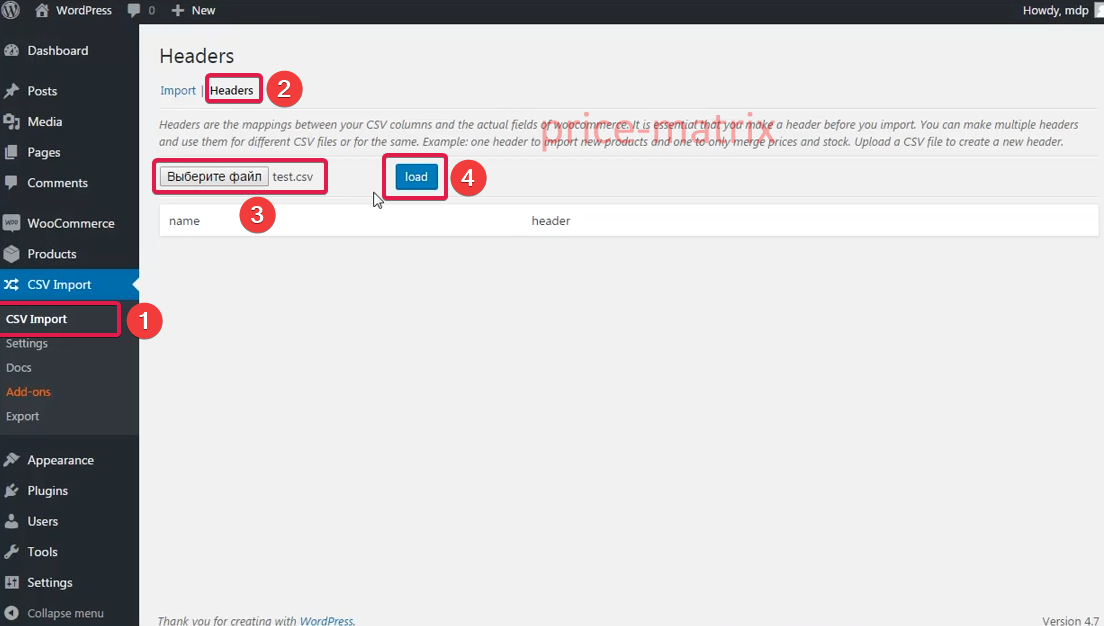
Переходим в меню плагина CSV Import во вкладку CSV Import(1) → Headers(2). Выбираем импортируемый файл(3) и нажимаем Load(4):

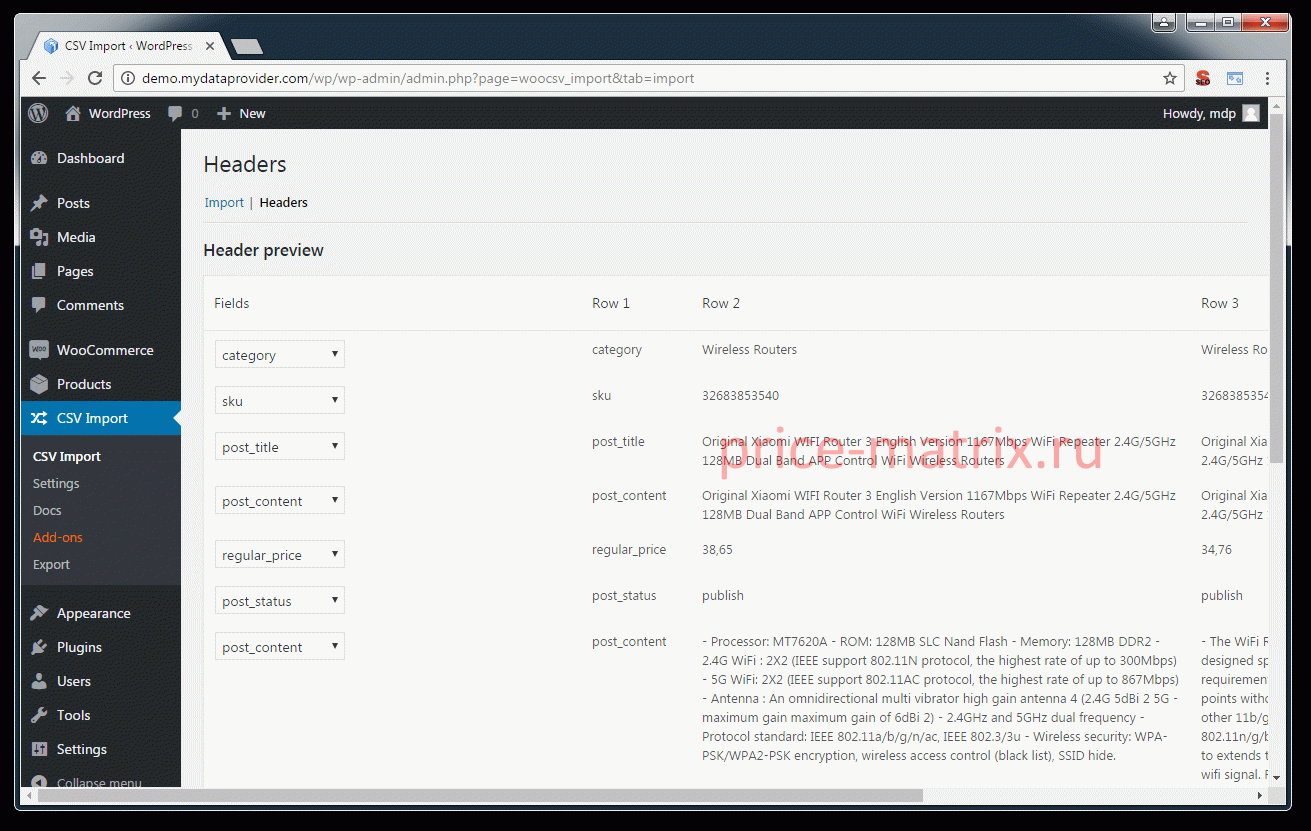
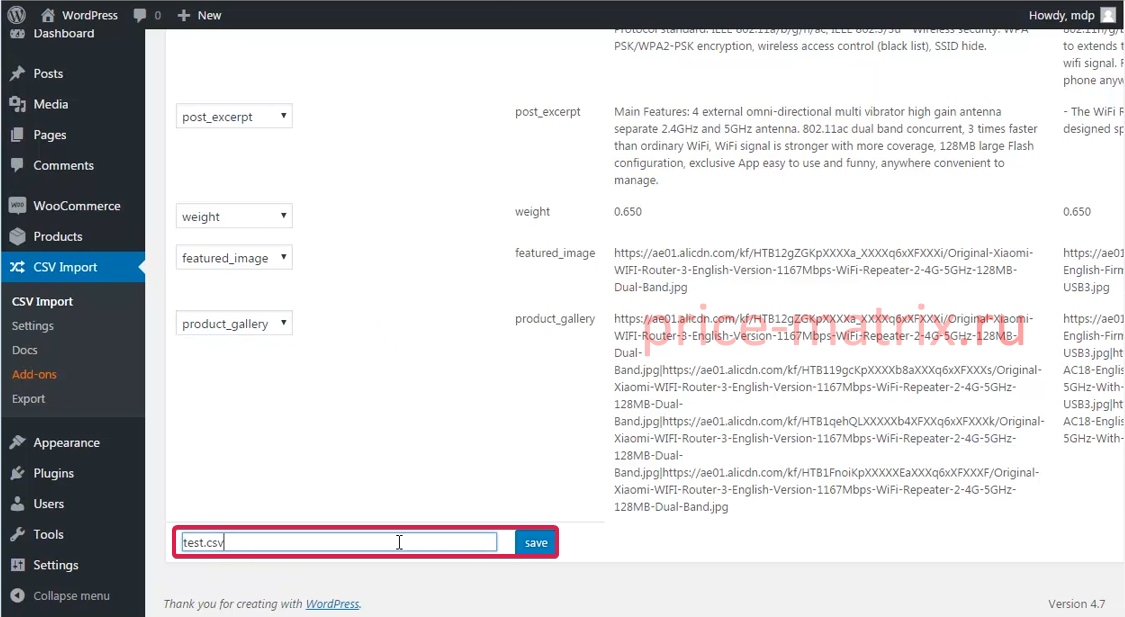
Для каждого столбца нужно выставить названия столбцов:

После настроек сохраняем Хедер:

Импорт файла
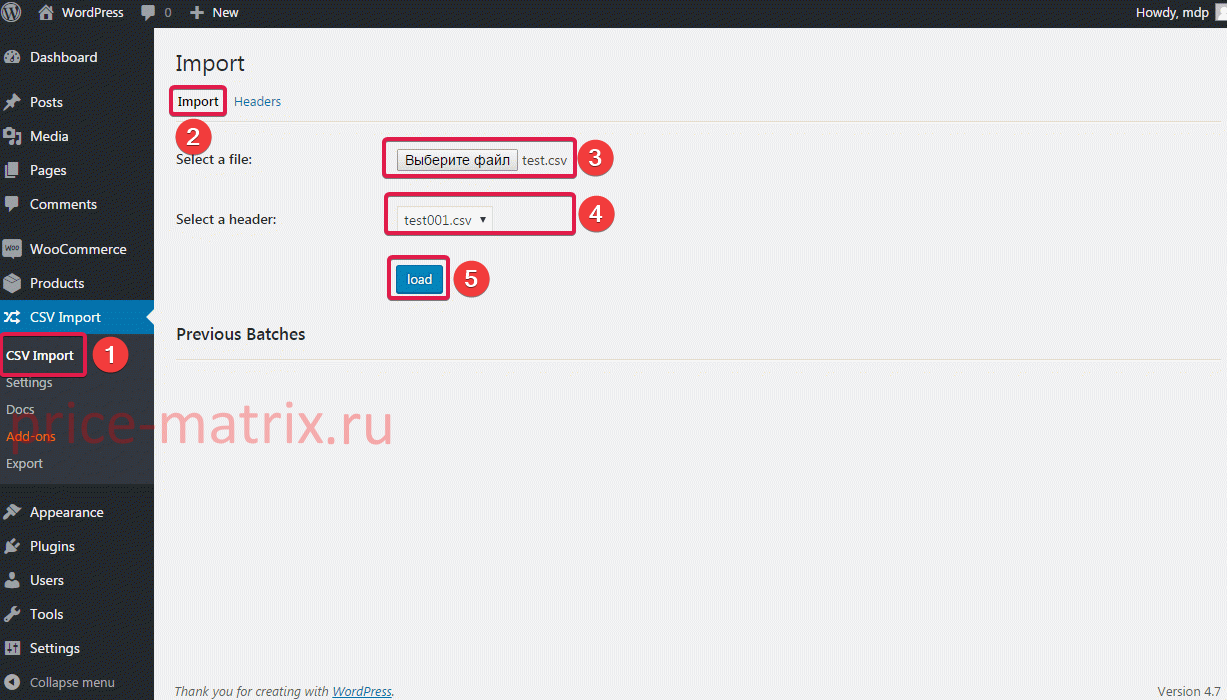
Переходим в меню плагина CSV Import во вкладку CSV Import(1) → Import(2). Select a file(3) - выбираем csv файл. Select a header(4) - выбираем файл с Хедерами и нажимаем Load(5).

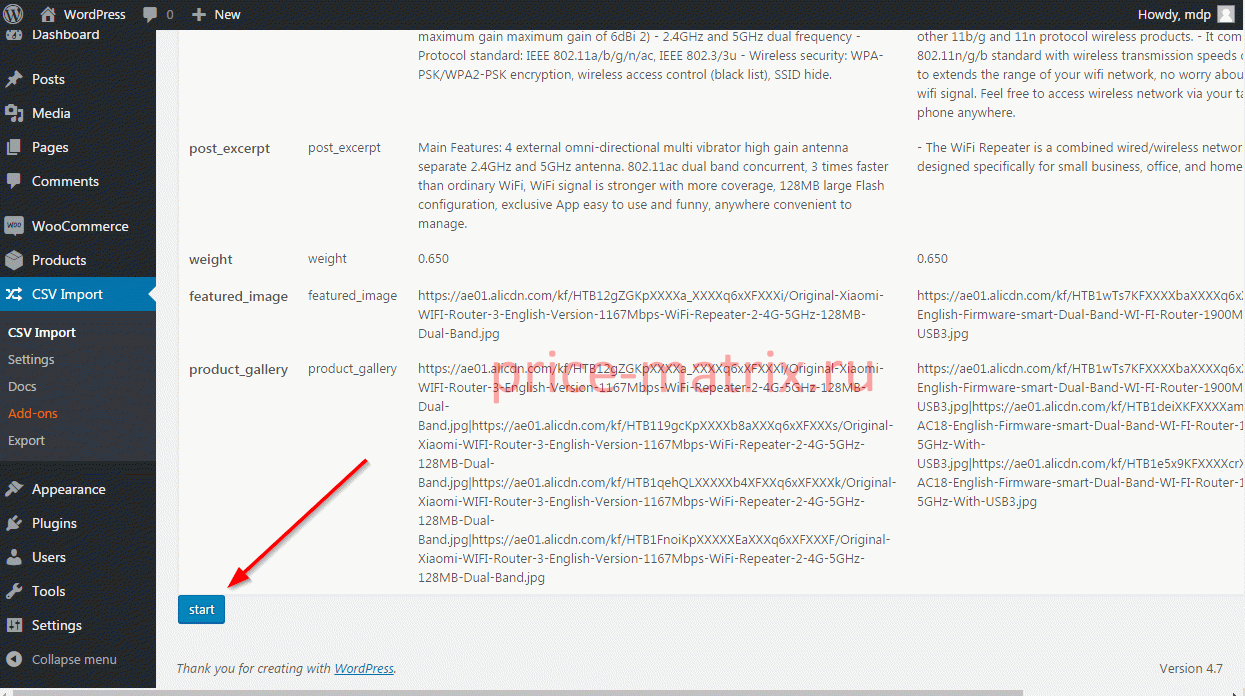
Открывается превью импорта, где нужно нажать Start и начнется импорт товаров в WooCommerce:

По окончании импорта, появится соответствующее сообщение:

Результаты импорта
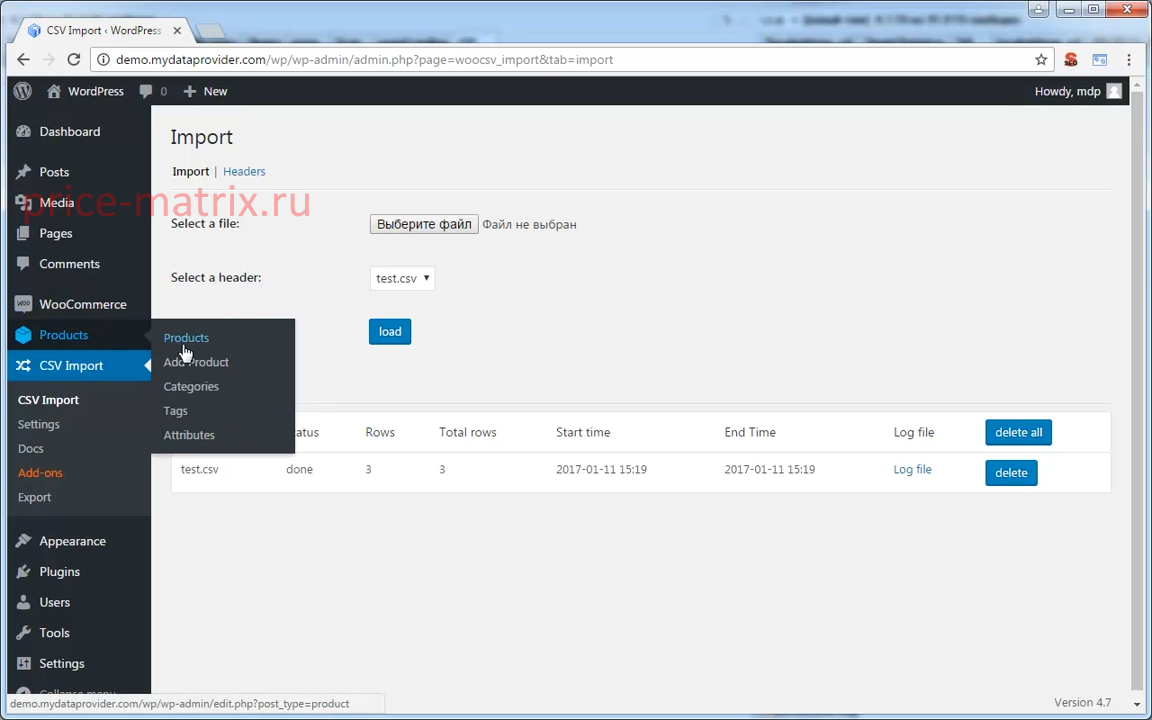
Переходим во вкладку Products:
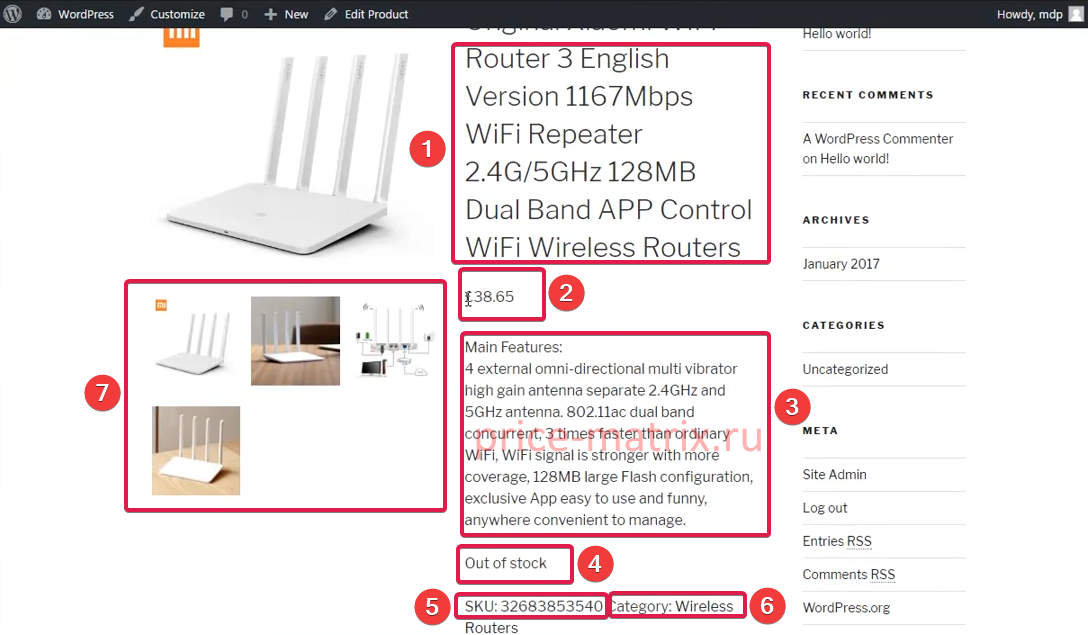
На странице просмотра товара можно увидеть, что загружены название товара(1), цена(2), характеристики(3), количество(4), артикул(5), категория(6), все изображения(7).

Пример CSV файла для импорта в WooCommerce
Скачать пример csv файла можно здесь.
Импорт в WooCommerce товаров с вариантами
Описание примера csv файла товаров с вариантами
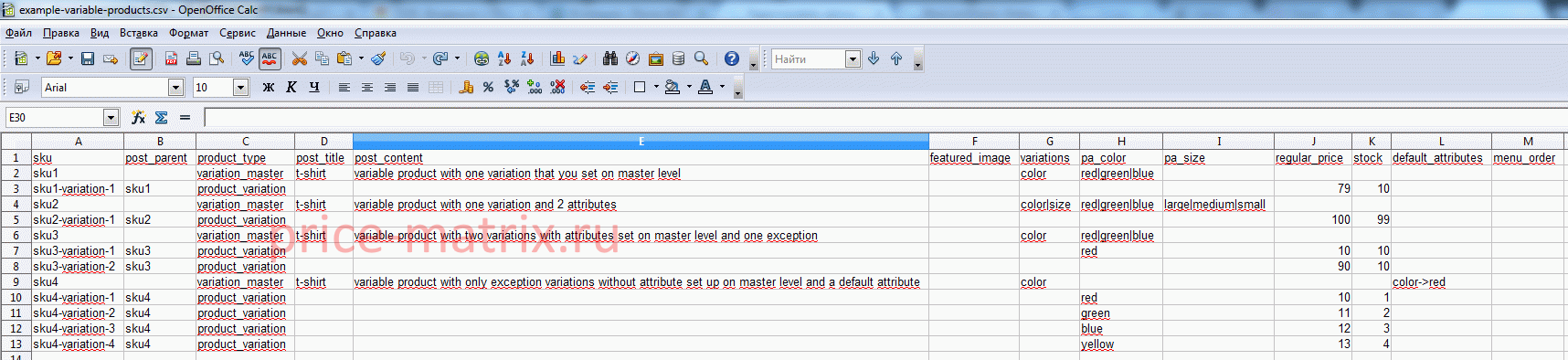
На официальном сайте плагина “Woocommerce CSV Importer” есть пример csv файла товаров с вариантами:
В файле можно посмотреть как правильно оформлять товары с вариантами, если у товара, к примеру, разные размеры или цвет.
Настройка и импорт товаров с вариантами
Перед импортом товаров с вариантами должны быть созданы или загружены все атрибуты товара, к примеру - цвет, размер. Атрибуты можно создать вручную или загрузить csv файл через модуль “Woocommerce CSV Importer”.
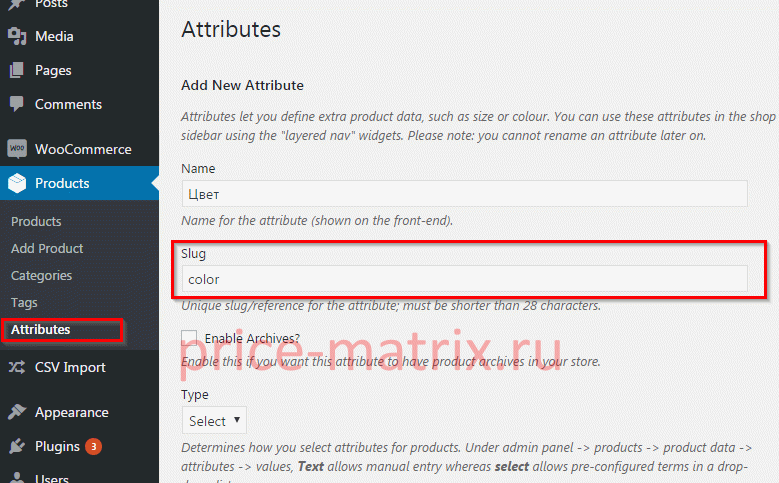
Переходим Products → Attributes. В столбце variations указываем ярлык (slug) атрибута, который задается здесь:

Значения атрибутов также создаются заранее.
После подготовки файла, аналогично, как и с товарами без вариантов, создаем хедеры и загружаем файл.
Результат загрузки товаров с вариантами
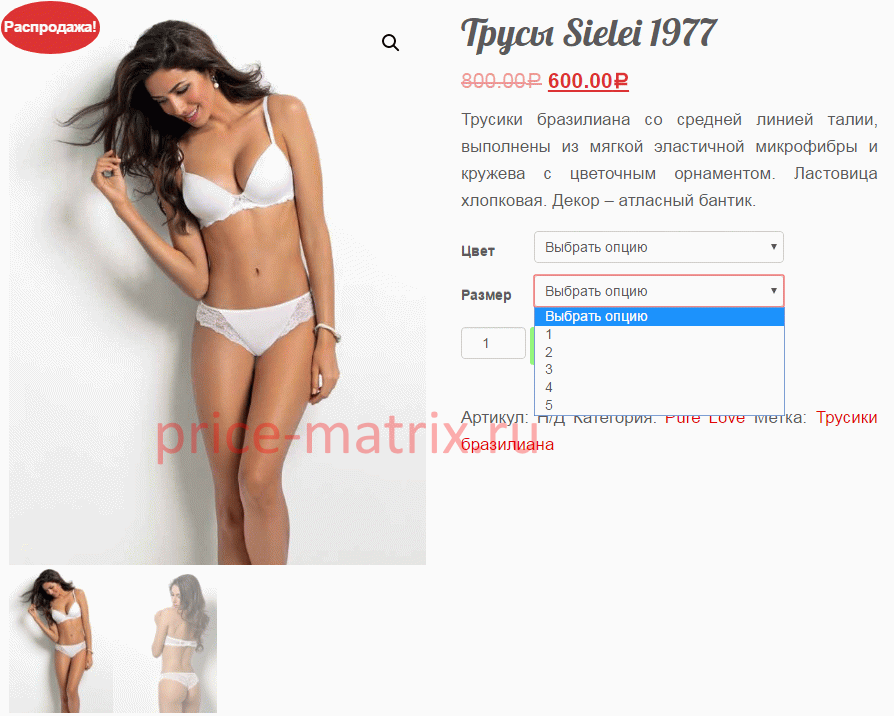
После загрузки товара с вариантами на сайте можно увидеть загруженные атрибуты товара и значения атрибута:
Пример csv файла для импорта товаров с вариантами
Обычно при импорте товаров с вариантами в Woocommerce сначала грузятся простые товары(без вариантов), а потом их варианты. Прайсматрикс подготовил пример файла, в котором можно загрузить товары с вариантами за один раз. Скачать пример csv файла для импорта товаров с вариантами можно по ссылке.
Описание основных полей, которые касаются контента карточки товара:
- sku - артикул товара или его варианта;
- post_parent - артикул родительского продукта, указывается только для вариантов;
- product_type - признак, указывающий продукт или его вариант описан в данной строке;
- variations - какие атрибуты будут вариантами;
- pa_color - значения атрибута color;
- pa_size - значения атрибута size;
- regular_price - цена;
- sale_price - цена со скидкой, если есть;
- post_title - название;
- post_content - полное описание;
- post_excerpt - краткое описание;
- category - категория;
- featured_image - главное фото;
- product_gallery - дополнительные фото.
Загрузка товаров в Woocommerce по API
У Woocommerce есть специальных протокол обмена данными - API, который позволяет автоматизировать работу с данные. Другими словами, все выше описанное, что можно делать через файлы руками, можно запрограммировать и делать автоматически через API.
Задачи и как их можно решать
Если у Вас задача загрузить 1 раз и все, тогда описанные выше способы с файлами вполне могут использоваться. Если же задача загрузить и дальше постоянно (ежедневно, например) обновлять цены и остатки, добавлять новые товары, отключать старые - здесь будет удобнее и быстрее вариант с обновление по api.
Последний вариант, когда можно делать постоянное обновление товаров на основании свежих прайсов поставщиков, мы сделали в Прайсматрикс.
Как это работает, подробно описали в этой статье: https://price-matrix.ru/integrations/integratsiya-s-woocommerce
Так же можете связаться с нами, рассказать вашу задачу и мы подскажем оптимальный способ ее решение.